- By Admin
- 20th January, 2024
5 Effective Tips to Make Responsive Website Design
If you are an Entrepreneur, Startup, E-commerce store holder, or small business owner keep in mind that “responsive website design” is now important as consumers visit websites on many different kinds of devices. Because smartphones and tablets are becoming more and more common, it is important to make sure your website works and looks great on a variety of screen sizes. We’ll explore five practical ways to improve the responsiveness and usability of your website design in this article.
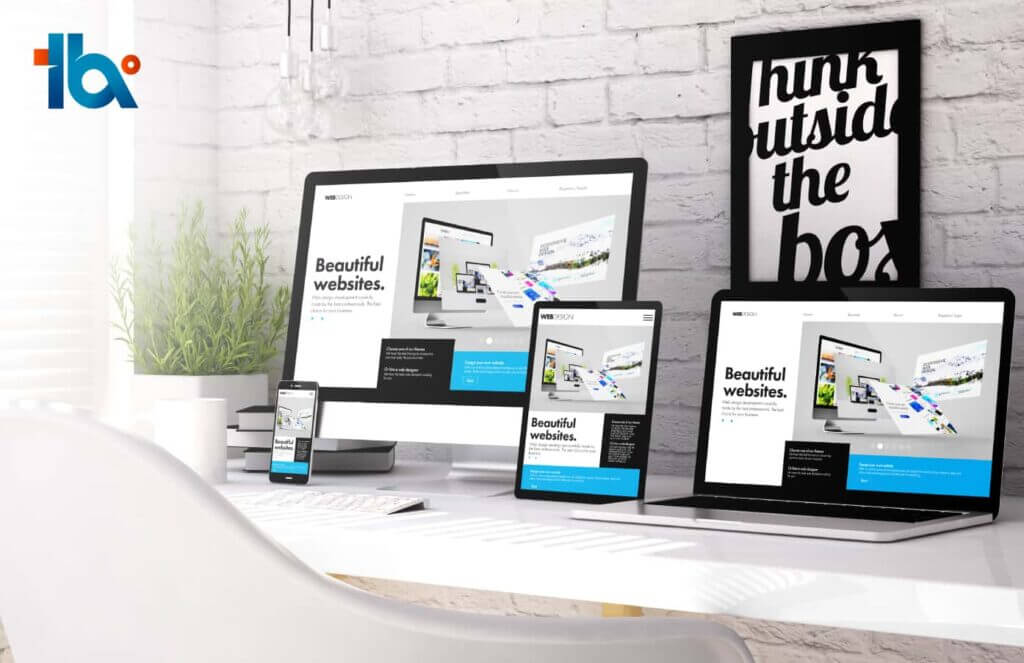
The idea behind “responsive website design“ is that depending on the dimensions of the screen, platform, and orientation of the user, design, and development should adapt to their behavior and the environment. This guarantees an effortless and ideal viewing experience on all platforms, including tablets, smartphones, laptops, and desktop computers. Let’s examine the essential advice for achieving this.
Why Responsive Design Matters?
Mobile Usage Statistics
Mobile internet usage exceeded desktop usage in recent years. Having a responsive design is a must for responding to the increasing number of users who access websites through mobile devices.
Impact on User Experience and SEO
Search engine rankings increase by responsive website design in addition to improving user experience. Websites that are optimized for mobile devices receive higher rankings and more traffic from search engines like Google.
Effective Tips to Make Responsive Website Design
Tip 1: Prioritize Mobile-Friendly Content
Mobile device users typically have short attention takes place. Putting first clear and relevant content guarantees a positive user experience and improves engagement.
Tip 2: Optimize Images and Multimedia
Large image files and heavy multimedia can slow down your website. Reduce file size without compromising quality to optimize images. Consider lazy loading for multimedia elements.
Tip 3: Utilize Responsive Typography
For user understanding, readable font sizes are important. Use compatible fonts that adapt to various screen sizes to maintain readability and appeal to the eye.
Tip 4: Test Across Multiple Devices and Browsers
Make sure your responsive website design works and looks great on a variety of hardware and browser combinations.
Tip 5: Focus on Site Performance
The speed of a website is an important factor in user satisfaction. Implement techniques like browser caching, minification of CSS and JavaScript, and server optimization to improve performance.
If you’re searching for expert, professional help when it comes to making your website responsive, Top Branding Altimeter is 24/7 available can help you. At Top Branding Altimeter we offer responsive web design and development services,
Give us a call at 608-745-2868 to talk about our “custom web design” options!
 ENG
ENG
 Español
Español